移动端无插件上拉加载
本文共 937 字,大约阅读时间需要 3 分钟。
在写这篇文档之前,自己也写过移动端的上拉加载,不过一直以来都是用插件。
这次有时间吧原理好好梳理下;原理:

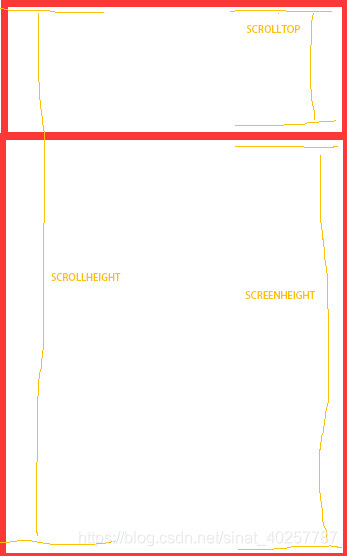
浏览器内容高度(随内容多少变化): document.documentelement.scrollHeight(ie的scrollHeight为document.body.scrollHeight)
滚动条的高度: dooument.documentelement.scrollTop(ie的scrollTop为document.body.scrollTop) 设备网页的可见高度(很多人说是设备的高度,自己斟酌): widnow.screen.height所以,当document.documentelement.scrollHeight = dooument.documentelement.scrollTop + widnow.screen.height时,就是滑到底部,需要请求下一页数据的时候
下面是核心代码:
window.onscroll = function(event){ var screenHeight = window.screen.height; var scrollHeight = document.documentElement.scrollHeight; var scrollTop = document.documentElement.scrollTop; // 下面的10是在滑动在距离底部10px的时候,触发下一页数据请求.可自行调节 if(scrollHeight - (screenHeight + scrollTop) < 10){ //下面就是请求下一页数据的逻辑了,自行发挥 var htmlt = ''; for(var i = 0; i < arr.length; i++){ htmlt = htmlt + '' + arr[i] + '
'; } var box = $('.box').html() $('.box').html(box + htmlt); }} 好用的话记得star呀~~?
[上拉滚动 demo git地址]转载地址:http://hizsi.baihongyu.com/
你可能感兴趣的文章
《融入动画技术的交互应用》主题博文推荐
查看>>
链睿和家乐福合作推出下一代零售业隐私保护技术
查看>>
Unifrax宣布新建SiFAB™生产线
查看>>
艾默生纪念谷轮™在空调和制冷领域的百年创新成就
查看>>
NEXO代币持有者获得20,428,359.89美元股息
查看>>
Piper Sandler为EverArc收购Perimeter Solutions提供咨询服务
查看>>
RMRK筹集600万美元,用于在Polkadot上建立先进的NFT系统标准
查看>>
JavaSE_day12 集合
查看>>
JavaSE_day14 集合中的Map集合_键值映射关系
查看>>
Day_15JavaSE 异常
查看>>
异常 Java学习Day_15
查看>>
JavaSE_day_03 方法
查看>>
day-03JavaSE_循环
查看>>
Mysql初始化的命令
查看>>
day_21_0817_Mysql
查看>>
day-22 mysql_SQL 结构化查询语言
查看>>
MySQL关键字的些许问题
查看>>
浅谈HTML
查看>>
css基础
查看>>
HTML&CSS进阶
查看>>